HTTP2 : une norme qui accélère le web
HTTP 1.1 : obsolète ? inadapté ?
La RFC 1945 défini en 1996 le HTTP 1.0, puis l’IETF écrit 3 ans plus tard, la norme HTT 1.1 au travers des RFC 2616 puis des RFC 7230 à 7235 .
A l’époque, c’est une révolution : HTTP 1.0 pose problème. Il ne supporte pas la charge, il est inefficace et n’est pas optimisé pour les connexions internet de l’époque :
-
- HTTP 1.0 ne réutilise pas la connexion TCP ouverte pour chaque demande. Il réouvre donc une session pour chaque requête, et on le sait, cela passe par le fameux TCP Handshake. Difficile donc d’imaginer ce genre de comportement à grande échelle sur l’internet d’aujourd’hui ! L’attente utilisateur est donc sensiblement augmentée par l’effet de la latence et les nombreux échanges applicatifs.

-
- HTTP 1.1 ajoute la compression : deflate, gzip. Il faut se dire qu’en 1996, le modem 28.8 bps et la connexion internet satellite sont la norme. Imaginez donc la bande passante requise par HTTP 1.0 si rien n’est compressé.

Oui mais voilà, HTTP 1.1 date de 1999 est depuis le principal protocole d’échange sur internet.
Et, vous qui êtes aux manettes du réseau, vous qui surfez sur internet, qui apprenez ou simplement lisez ce blog, vous l’avez bien remarqué : des sites de 1999 aux sites d’aujourd’hui, bien des changements sont apparus. L’image prend de plus en plus de place, sans parler de la vidéo. Certains sites proposent même de diffuser des vidéos HD en toile de fond. Face à cette évolution, il devient de plus en plus difficile de proposer des sites toujours plus rapides et performants, d’autant qu’HTTP 1.1 n’exploite pas forcément au mieux la connexion TCP.
Même modifié depuis HTTP 1.0, la latence est un des premiers facteurs de ralentissement de chargement de la page (notez qu’ici, il n’y a pas de mention de la bande passante. Eh oui, les problèmes protocolaires et la latence ne font pas bon ménage. ça ne sert à rien d’acheter plus de bande passante chez votre opérateur si la latence ne change pas !)

Avec le temps , les développeurs et administrateurs systèmes trouvent bien des évolutions et tactiques d’amélioration :
-
- le spriting, technique consistant à réunir toutes les images en une seule « quadrillée » et en utilisant le CSS pour n’afficher que des morceaux de cette grande image. Un seul fichier appelé pour plusieurs images, en HTTP 1.1, c’est bien plus rapide !
-
- l’inlining, qui consiste à insérer les images dans les fichiers de style sous forme de code base 64 :
.icon1 { background: url(data:image/png;base64,) no-repeat; }
.icon2 { background: url(data:image/png;base64,) no-repeat; }
- La concaténation des fichiers : qui a déjà utilisé Google Speed Test, Yslow, ou Webpagetest, a forcément vu cette recommandation au moins une fois. Concaténez les fichiers, réunissez tous les Javascripts ensemble et les CSS ensembles. C’est très désagréable pour le développeur car cela nécessite une réflexion sur le meilleur moment pour charger les fichiers Javascript. Certains (Jquery pour ne pas le citer) ont besoin d’être appelé en début de page, or il est pourtant conseillé de charger le reste des scripts en pied de page !Problème : à chaque expiration du cache, à chaque modification du fichier, le client doit récupérer la totalité du fichier.
- et une dernière solution : séparer. Utiliser des CDN, des sous domaines différents (répartir les fichiers statiques sur d’autres serveurs, d’autres domaines). ça peut couter cher, et ça nécessite bien plus de travail pour séparer les fichiers dans le code. L’autre avantage des réseaux de CDN est bien évidemment de diminuer la latence avec le client final.

Travail sur HTTP 2.0
SPDY, Merci Google. HTTP 2 avant HTTP2
On comprendra néanmoins leur intérêt à le faire, mais Google a beaucoup a rédigé SPDY, une évolution de HTTP 1.1 permettant d’accélérer incroyablement le chargement des sites Internet. L’internet mobile, Android, et tout ce qui permet à Google d’étendre sa visibilité nécessite les technologies adéquates.
Sur www.isis-performance.com, nous utilisons spdy sur nginx. Il suffit pour cela de compiler NGINX avec le paramètre –with-http_spdy_module, proposer un site en HTTPS , et ajouter le mot clef spdy dans la configuration du site :
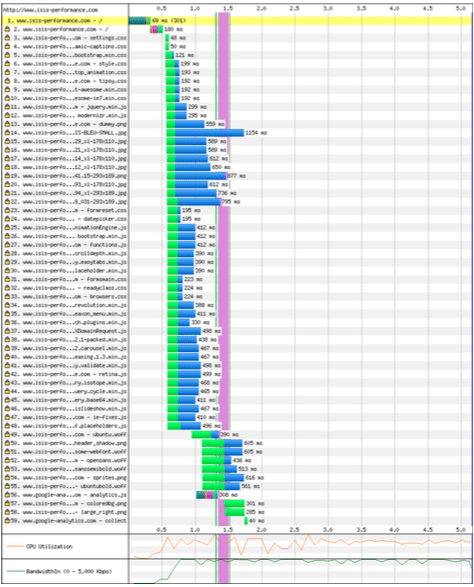
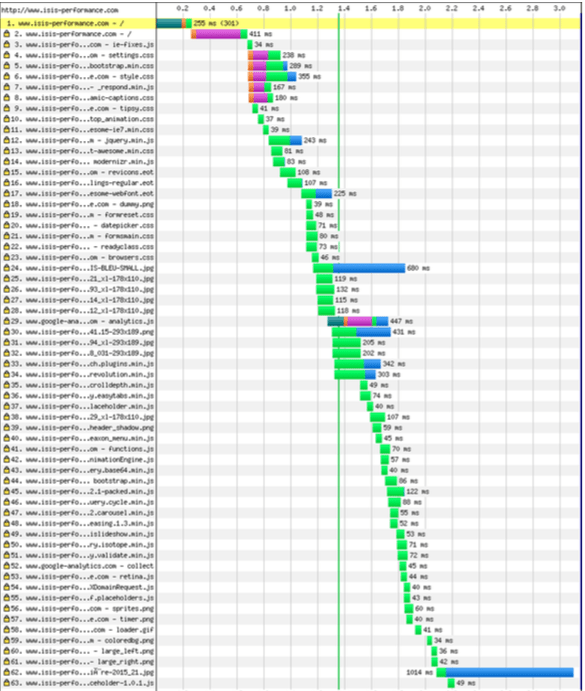
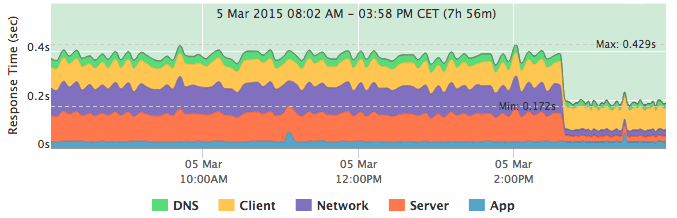
listen 443 ssl spdy;Dès lors, les utilisateurs de Google Chrome et de Firefox depuis peu, peuvent profiter d’un temps de chargement imbattable, comme l’indiquent les graphiques suivants :

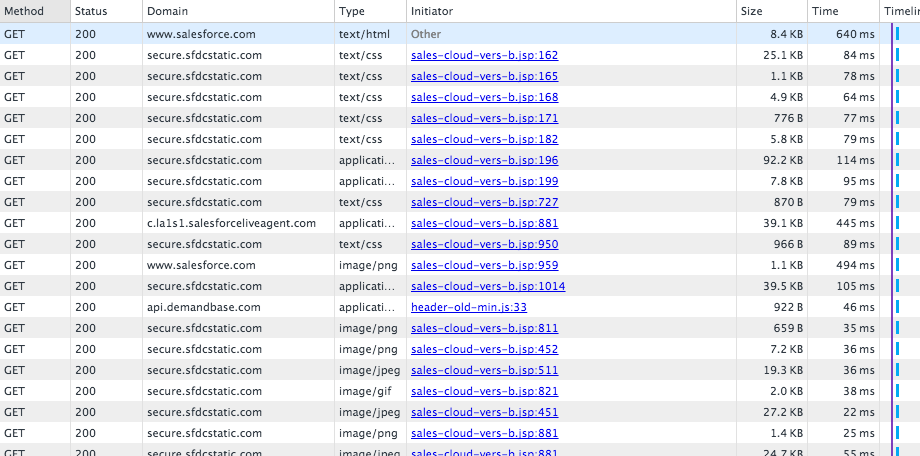
Ce qui est quand même très différent d’un chargement de page sans SPDY !

L’IETF a ensuite démarré la rédaction de la RFC HTTP 2 en faisant un simple « rechercher/remplacer » dans les textes de SPDY/3.
HTTPbis
HTTPbis est le nom donné au groupe de travail sur la norme HTTP 2.0.
Il y a beaucoup de difficultés et contraintes que se sont imposés le groupe. Et qu’un développeur de nos jours chargé d’assurer une compatibilité IE7 comprendra :
-
-
-
- Les préfixes ne doivent pas changer et commencer par http:// et https://,
- le cahier des charges HTTP 1.1 est toujours présent : TCP n’a pas été remplacé !,
- Il faut avoir la possibilité d’utiliser des proxy HTTP 2 pour des serveurs HTTP 1.1 qui seront encore là pour quelques années,,
- à l’inverse, les proxy d’entreprise doivent mapper le HTTP 2 sur des clients HTTP 1.1
-
-
Qu’apporte HTTP2 ?
HTTP2 est binaire
Oui, dans les trames, on voit surtout passer du binaire. Donc pas de telnet possible sur un serveur parlant HTTP 2. C’est plus rapide, ça se parse d’une seule manière. Et c’est moins sensible à la déformation (imaginez avec un protocole textuel, les problèmes qu’ajoutent les espaces, la casse, les sauts de lignes, etc.)
HTTP2 multiplexe
Ce que tentait de permettre HTTP1.1 en proposant le pipelining. Mais néanmoins, si une requête prenait du temps, elle ralentissait toutes les autres quand même. Avec le multiplexage, on mélange. On peut donc voir passer dans les trames …. plusieurs morceaux de différents fichiers !

HTTP2 compresse le header
Si HTTP/1 nécessite de renvoyer beaucoup d’information dans les headers, c’est parce qu’il est « sans état », ou state-less. Mais si HTTP2 veut assurer une compatibilité, il doit le conserver. Donc, il le compresse, tant qu’à faire.
Pourquoi est il si problématique ? Imaginez qu’à chaque fichier, il faut échanger le header. soit 1400 octets. Avec le mécanisme TCP Slow Start, cela peut nécessiter 5 ou 6 aller retours sur le réseau juste pour le header ! et si on ajoute un peu de latence, c’est problématique ! Imaginez avec l’internet mobile d’aujourd’hui (dont la latence est fréquemment de quelques centaines de millisecondes).
HTTP2 et HPACK
HTTP2 compresse avec HPACK. Avec SPDY/2 qui compresse le header avec gzip, une attaque nommée CRIME (Compression Ratio Info-leak Made Easy) permet d’injecter du code, notamment en Javascript, et récupérer des cookies ou des tokens d’authentification même sur du TLS. C’est corrigé avec SPDY/3 et HTTP2, en utilisant HPACK.
ET concrètement, pour les utilisateurs?
Moins d’allers-retours sur le réseau, multiplexage, compression du header : on peut s’imaginer, sans l’estimer, que cela va mener à une expérience utilisateur améliorer. Cela va permettre d’avoir des sites internet plus réactifs et développer le marché des applications full web (RIA, pour Rich Internet Application).
et pour les développeurs ?
Arrêter le spriting, l’inlining, et le sharding ! (séparer les sources) car en HTTP2 ce sera contre productif.
Mais, évidemment, dilemme : il faut bien assurer une compatibilité HTTP 1.1, il faudra donc trouver des alternatives.
Côté ISIS Performance, c’est une sacré différence !

Quand ?
Bientôt , ça se compte en mois : Firefox, Chrome parlent déjà HTTP 2, tandis qu’Apple n’a pas donné de nouvelles concernant Safari.
Côté services, Twitter, Google ont implémenté HTTP2, Facebook est encore en SPDY. Mais côté serveur, ni Nginx ni Apache ne parlent pour l’instant HTTP2, seul SPDY est disponible.
Pour le voir sur Chrome, rendez vous sur chrome://net-internals/#spdy
Mais attention à ne pas aller trop vite
Est-ce vraiment utile d’upgrader tout vos serveurs ? Souffrez vous d’une lenteur protocolaire ou applicative ? Partout en France, nous pouvons vous guider dans la démarche !
Cet article s’inspire du document écrit par Daniel Stenberg, développeur chez Mozilla, ainsi que des Questions / réponse disponibles sur La page de l’IETF disponible sur Github

